UI/UX
I am a Designer with a passion for collaborating with all kinds of souls. In my world, it's not just about building UIs; it's about capturing your unique vibe and bringing your vision to life online, be it for your artistic journey, well-being, daily scheduling or anything! I dive deep into understanding who you are and what you stand for, ensuring that every pixel reflects your style and resonates with your audience. I design with purpose, for you and your audience and end-users.
With my graphic designer background I am very used to work with B2C solutions, but in my everyday job I mainly work at B2B. As a UX designer, I have a good understanding of how to combine user’s needs to business needs, since I have tinkered in many design fields, and studied also Business.
My Daily Design Tools
Every day, I rely on Figma for design work. I also use Miro for team collaboration and brainstorming. With my illustration background, a traditional pencil and paper are my constants, but sometimes I also write quick notes on Procreate, which is currently my main tool when illustrating. Adobe Cloud Tools such as Illustrator and Photoshop are of course familiar ones too.
In my design process, I use also concepting techniques, exploring diverse ideas through methods like brainstorming and visualizing concepts. I bring creativity to life, even using unconventional tools like Legos or Play-Dough to spark innovative solutions.
Remote Health Care solution, web-based solution for Mobile UI and Desktop. 2024
Role: UX/UI Designer in a design team
I've had the privilege of being a designer in a groundbreaking project focused on developing a remote healthcare solution. It has two UIs: one for healthcare professionals on desktop and another for patients on mobile.
The design project started by understanding how users would navigate through the system and what would be the main thing they needed daily. Both UIs included different kinds of charts in which you could see the overall assessment of the health status at a glance. We carefully mapped out the user flows and created wireframes based on that, ensuring that the design would be intuitive and user-friendly for both healthcare professionals and patients.
The solution was created with OutSystems, a low-code platform that helps build these kinds of apps, thanks to a skilled team of developers. After understanding the user flows and creating wireframes in Miro, we could design the solution in Figma using OutSystem UI Kit combined to the customer’s Design Guide.
The goal was to make healthcare more accessible and easy for everyone, improving patients' quality of life and bringing significant savings to society. The solution also includes a messaging module for communication between professionals and patients to make communication faster and help with the care treatment process.
Web Site for Musician, Sound Designer Samuli Kivelä. 2024
Role: UI/UX Designer, Website creator
I started the design process by reimagining the typical musician's website. Instead of the usual array of general texts introducing the musical sound, I wanted to unveil more of Samuli's personal character.
The result is more than a website—it's a deeply immersive experience that introduces visitors not only to Samuli's musical expertise but also to the person behind the music.
For me it was important to first analyse and write down things, in which Samuli spends time with. How Samuli captures inspiration from life, and what are the highlights of it. From these I could start designing a site that tells a story.
I wanted to bring Samuli’s story to life by combining elements from the newspaper-like and c-cassette world, that not only functions as content but also serves as a visual aspect, breathing life into the narrative. It was important that I could ask detailed questions and maintain engaging discussions, from which I crafted mind-maps and notes as base for my design. The information hierarchy of the website is intentionally designed to be familiar and user-friendly, but I tried to re-write it's visual appearance. The website is crafted using Cargo.
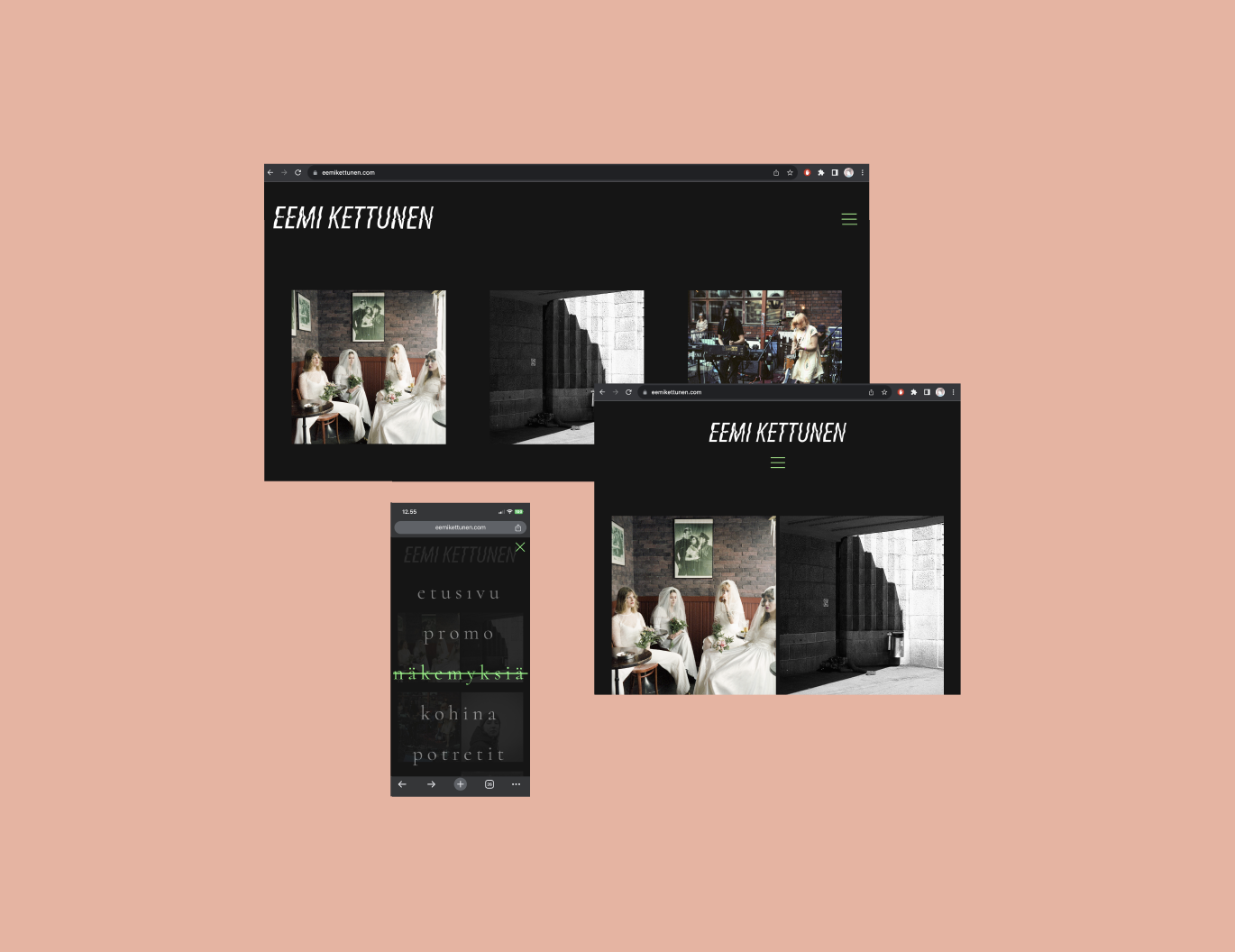
Web Site for Photographer Eemi Kettunen
Role: UI/UX Designer, Website creator
Our primary goal was clear – to let Eemi's film photography take center stage, speaking volumes without the need for unnecessary additions.
The design process started of me entering the world by going through hundreds of Eemi’s photos to understand the feel and the distinctive style. As a designer, my focus was on ensuring that users immediately grasp Eemi's overall photographic style upon entering the site.
We kept it simple – trying things out, discussing them in meetings and chats. If something didn't click, thanks to the thing that the website was built with Portfoliobox, it allowed me to quickly adjust our direction to the desired. It was a continuous agile working back-and-forth until we nailed it.
Self-Service Portal usability improvement and UI facelift
Role: Main UI Designer, Assistative UX Designer